Portfolio and Interactive Samples
Welcome to my UX and UI Portfolio
Print Collateral Samples
InDesign, Photoshop, Illustrator, Acrobat
View some of my motion graphics and Promotional Video.
See some of my past work on Behance.
Exploit Prediction Scoring System (EPSS) Data Visualizations
React, TypeScript, D3, Bootstrap, SCSS
React Video Streaming Application Prototype
Current Features:
- Geolocation
- Front- and rear-facing cameras on mobile
- Live drawing canvas overlay with colored swatches in the left sidebar. Swipe the screen or click-and-drag to see it in action. The trash icon clears the canvas.
Feature Pipeline:
- Map overlay. This is a work in progress. Click the map icon to pull up the overlay. Map has not been fully implemented yet.
- User profile setup
- Sharing of geolocation (available on mobile devices), azimuth, and streaming status
- Stream recording and data storage
- Stream sharing
The concept is a live video streaming with a drawing interface and map overlay. HTML5 capabilities are used to track GeoLocation and device orientation. On the development roadmap are the following features:
- Toggle full-screen mode
- Logging in as new or existing user
- User profile setup
- Tracking of user activity, i.e., user’s logged-in status, whether the user is streaming live video, user’s location (if logged in)
- Map overlay should display logged in users along with their streaming status, device orientations and camera facing directions; icons should appear on map, color-coded by streaming status, with icons rotated to reflect real direction based on compass’ true north
- Functionality should be accomplished entirely through HTML5
- Native application development (iOS, Android, etc.)
- Recording of user’s drawing activity as SVG, possibly with configurable frame rate
- Screen recording functionality; this should include recording of live media stream as well as user’s drawing activity on separate recorded tracks
- Cloud storage of recorded media tracks with administrative interface for managing user’s media
- vHyve Studio module to manage stored media inclusive of post-production tools
View the live work-in-progress here:
https://kratner.github.io/vhyveapp
A sampling of my design and development work over the years
User Interface Design and Implementation
Screenshots of browser-based Metadata Analytics application User Interface; Django/Python back end, UX and UI front end powered by D3, HTML5, CSS3, raw JavaScript (2015 version):


Primary User Interface for a complex Excel application powered by VBA (2019 version):

Web Design
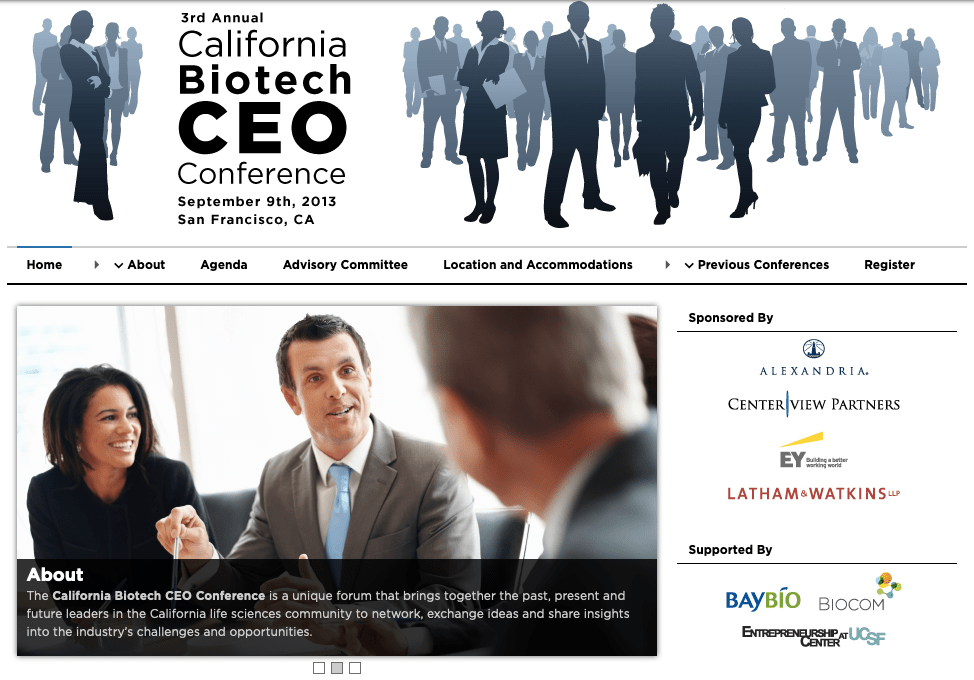
California Biotech CEO Conference 2013

Bio-Community.org Website 2012

BayBio.org Website 2011

Banner Advertisements







BayBio 2010 Annual Report Design

View and Download a PDF of the Entire Report Here or View the Full Layout Here
CALBIO 2012 Program Design

View and Download a PDF of the Entire Program Here or View the Full Layout Here
California Biomedical Industry Report

California Biomedical Industry Report or View the Full Layout Here
BayBio Whitepaper Report Design

View and Download a PDF of the Entire Report Here or View the Full Layout Here
Supplemental Background
Visit my Behance profile for a sampling of visual and user interface design work over the years.
